ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
- Full view please - ^_^
Warning: BIG FILE!
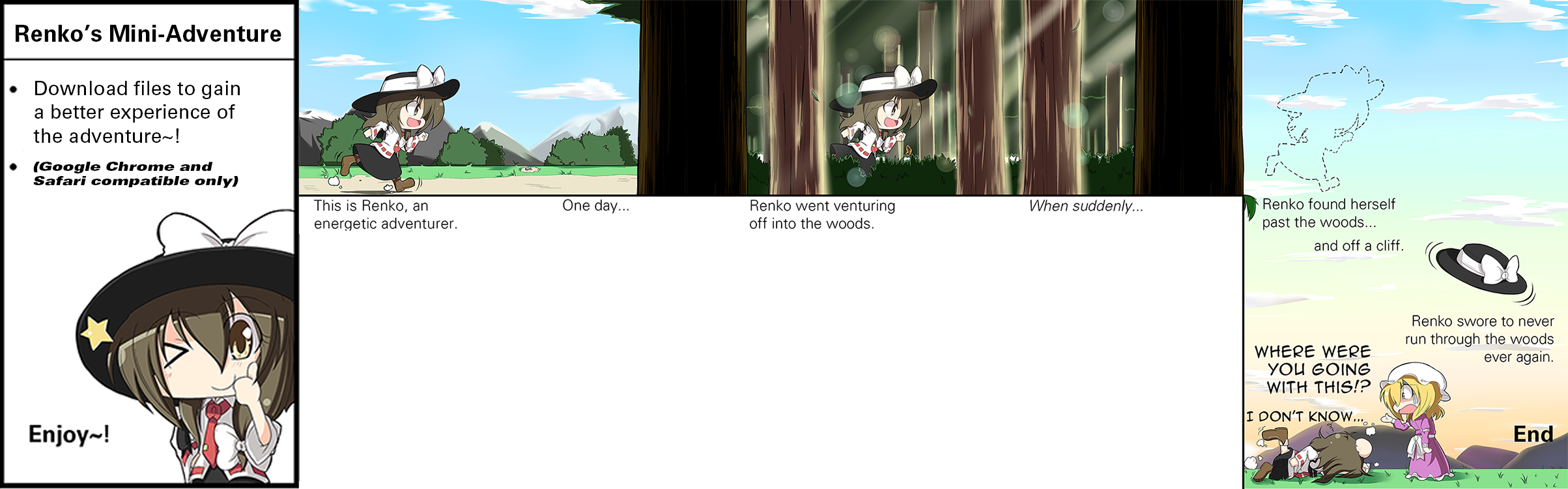
Please download file for a better experience~!



Instructions
Download files and extract it with Winzip or WinRAR.
Click on the html file "Click Me.html".
Note: HTML file is Google Chrome & Safari compatible only. Any other web browser (Internet Explorer & Firefox) is not supportedbecause Banzatou's a total dumbass on how to make div tags working properly on all web browsers.
Thank you and enjoy!
===========================
 's Comment
's Comment
This was part of a project (still working on by the way) that I did for web design class.
I apologize in advance if the design looks 'primitive', but I'm still a beginner in web designing, and just did this as a mere example of how layouts work.
I know it's not much of a deviation upload, but thank you for your time in looking if so. ^__^
<CSS nerd talk>
I had to do 3 different types of layouts: fixed, fluid/liquid, and elastic layout...
And OMG I had the hardest of time making sure that the fixed and fluid/liquid layout working for Renko's Mini-Adventure because:
1. Fixed position made Renko move both X and Y-Axis directions. (I only wanted her to move in a fixed X-axis, but with an absolute Y-position. >_<" ) Apparently I had to find a jquery script to make it work, but even then, I didn't like how the script behaved, so I just scrapped the entire idea and just made sure I had the images at a reasonable size so that people aren't given the choice to scroll down.
2. I just made careless mistakes by forgetting to close div tags or CSS brackets. I had to constantly retrack my steps everytime because of these simple errors. =__="
3. Firefox and Internet Explorer behaved differently from when I used Chrome/Safari. Safari is mainly used by my class, so we used that most of the time, but it just seems that everytime I called out certain properties for declarations, the action is either nullified (Internet Explorer) or just takes the action to an absolute extremety (Firefox).
But other than that (and a few trial-and-errors with the Z-Index), I actually got what I needed.
P.S. Since I'm on the subject of ranting, anyone who does/did web-design know how to use @font-face? I tried adding my own font types to the coding bit, but got confused, so I just decided to just link to customized fonts to Google Font instead. :<
</CSS nerd talk>
I've been working on this for what feels like forever, and I feel bad that I left you guys out in the dark of 'what' I exactly do when I'm not doing Shatter. Well...this is one of my many assignments for school that I've done. And trust me when I say all I wanted to do was draw Shatter, because I actually made a web layout dedicated to JUST Maribel and Renko, so I never forgot about them once.
My other assignments also insist on me having to constantly go outside and take street photography for Photography class, but I'll probably show that another day...
...on another account...
...maybe.
So I feel like to make amends for the many lack of updates that I've been showing you guys, to at least show everyone what I've been working on, as a means of apologizing.
Thank you for your guys' time in reading this, looking at this upload (and downloading if you have done so), and hope you all continue to still look forward to more of my work.
- Banzatou
Warning: BIG FILE!
Please download file for a better experience~!
Instructions
Download files and extract it with Winzip or WinRAR.
Click on the html file "Click Me.html".
Note: HTML file is Google Chrome & Safari compatible only. Any other web browser (Internet Explorer & Firefox) is not supported
Thank you and enjoy!
===========================
This was part of a project (still working on by the way) that I did for web design class.
I apologize in advance if the design looks 'primitive', but I'm still a beginner in web designing, and just did this as a mere example of how layouts work.
I know it's not much of a deviation upload, but thank you for your time in looking if so. ^__^
<CSS nerd talk>
I had to do 3 different types of layouts: fixed, fluid/liquid, and elastic layout...
And OMG I had the hardest of time making sure that the fixed and fluid/liquid layout working for Renko's Mini-Adventure because:
1. Fixed position made Renko move both X and Y-Axis directions. (I only wanted her to move in a fixed X-axis, but with an absolute Y-position. >_<" ) Apparently I had to find a jquery script to make it work, but even then, I didn't like how the script behaved, so I just scrapped the entire idea and just made sure I had the images at a reasonable size so that people aren't given the choice to scroll down.
2. I just made careless mistakes by forgetting to close div tags or CSS brackets. I had to constantly retrack my steps everytime because of these simple errors. =__="
3. Firefox and Internet Explorer behaved differently from when I used Chrome/Safari. Safari is mainly used by my class, so we used that most of the time, but it just seems that everytime I called out certain properties for declarations, the action is either nullified (Internet Explorer) or just takes the action to an absolute extremety (Firefox).
But other than that (and a few trial-and-errors with the Z-Index), I actually got what I needed.
P.S. Since I'm on the subject of ranting, anyone who does/did web-design know how to use @font-face? I tried adding my own font types to the coding bit, but got confused, so I just decided to just link to customized fonts to Google Font instead. :<
</CSS nerd talk>
I've been working on this for what feels like forever, and I feel bad that I left you guys out in the dark of 'what' I exactly do when I'm not doing Shatter. Well...this is one of my many assignments for school that I've done. And trust me when I say all I wanted to do was draw Shatter, because I actually made a web layout dedicated to JUST Maribel and Renko, so I never forgot about them once.
My other assignments also insist on me having to constantly go outside and take street photography for Photography class, but I'll probably show that another day...
...on another account...
...maybe.
So I feel like to make amends for the many lack of updates that I've been showing you guys, to at least show everyone what I've been working on, as a means of apologizing.
Thank you for your guys' time in reading this, looking at this upload (and downloading if you have done so), and hope you all continue to still look forward to more of my work.
- Banzatou
Comments18
Join the community to add your comment. Already a deviant? Log In
oh! that's quiet good. but is it really alright to use this kind of thing for school assignment?











![[FOR SALE] EQG Buttons](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/773b08b4-bf6e-4644-b7eb-aeb9ca7ffe45/dahn53g-be14c3d1-bd67-4158-b75b-511d7b59810e.png/v1/crop/w_184)
![[EQG] KeyChains FOR SALE](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/773b08b4-bf6e-4644-b7eb-aeb9ca7ffe45/d9895gn-00e695a2-f087-4ef7-9a0c-c194558ee376.png/v1/crop/w_184)
![[FOR SALE] MLP Button](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/773b08b4-bf6e-4644-b7eb-aeb9ca7ffe45/dahn55j-4c62b221-82af-48cc-ba64-e13fabdb5f75.png/v1/crop/w_184)




















